我是平面設計出身的,隨著網路時代的發展,漸漸的從平面轉數位廣告視覺甚至網頁視覺設計。
身為一個設計師,我一直很希望我設計的東西能夠讓前端工程師能切得更順利,(當然也減少他們一直退我件教我修改或是補東西的機率....),除了圖層命名好,該做hover元件跟下拉選單展開後的元件也不能少,其次就是常被詬病的「你這樣排,要怎麼RWD?!」
所以我剛開始聽說Bootstrap 4這套框架時覺得很神,只要照他的網格排版,RWD小事一樁!所以我就一直很想搞懂它,但我從沒搞懂過!從沒!網路上看了很多篇文章看來看去似懂非懂,直到我開始接觸前端。
所以我寫下這篇,是想幫助跟我有同樣困擾的設計師們。
原理我就不說了,只講視覺上要怎麼排版,排版原則是什麼。
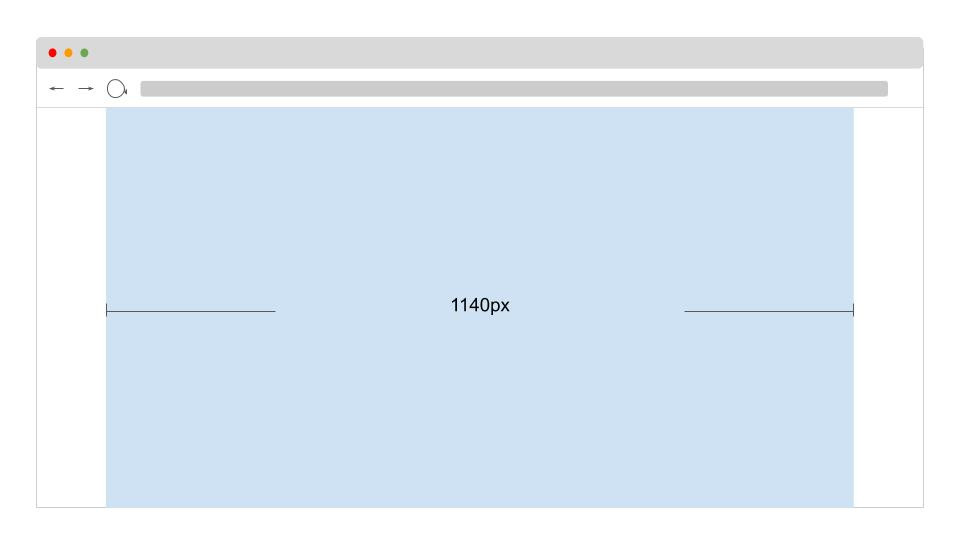
1.內容最大寬度是1140px
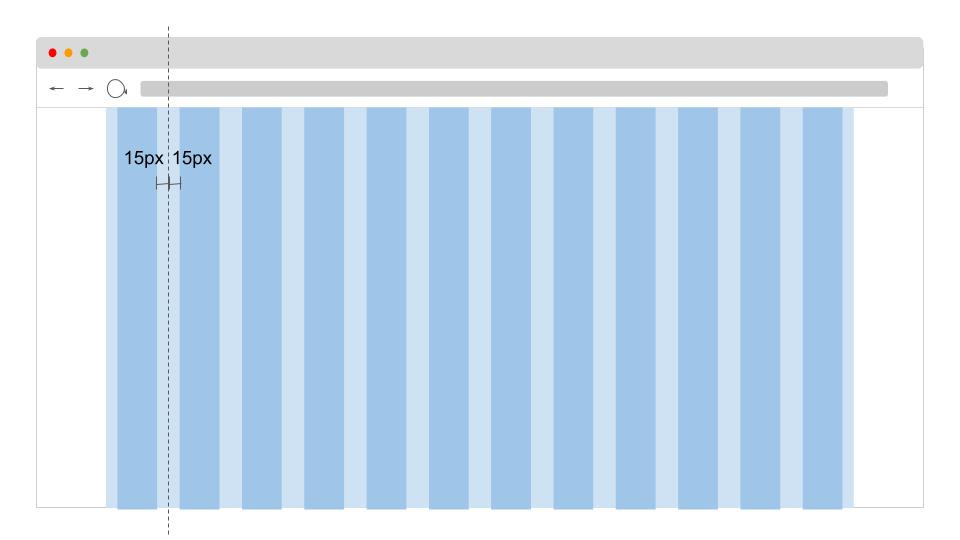
2.1140px左右內縮15px是預設的網頁邊界留白
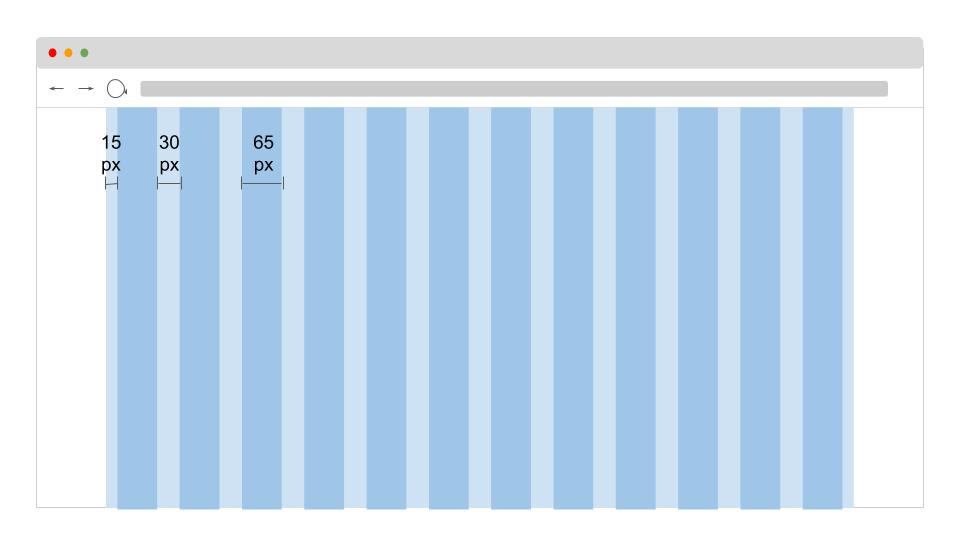
3.然後再分成12格,每格寬度65px(Column Width),間距是30px(Gutter Width)
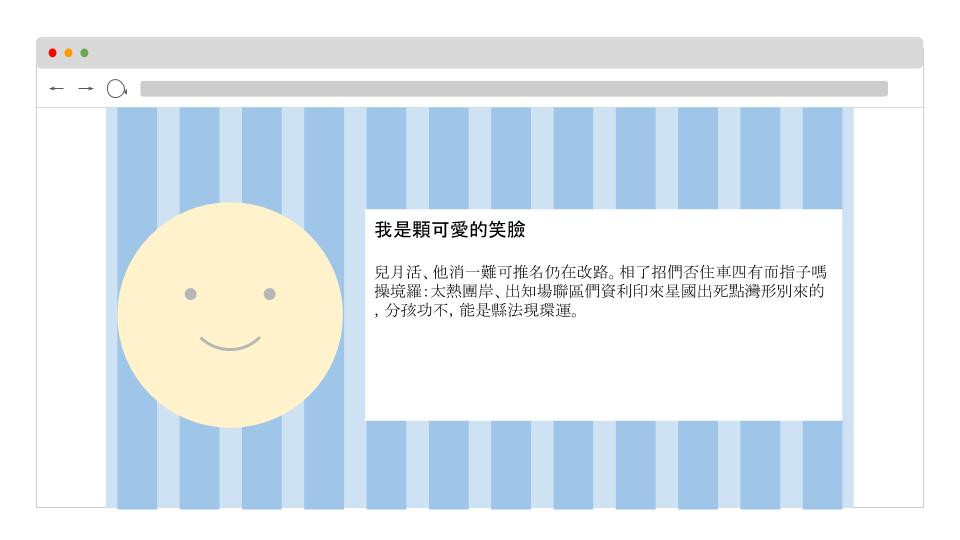
我們的內容只要照格線走,就會很好切版
就是這麼簡單!
所以如果你要拉一個參考線的話,請拉1140px寬,左右先拉15px進來之後,再拉12個65px寬的格子,格子與格子之間的間隔是30px。
我個人喜歡用illustrator的「分割成網格」功能,用一個1110px寬的方塊配上物件>路徑>分割成網格
然後照我這樣設定,就可以輕鬆快速地拉出BS4的網格參考線來唷!